HERE Example 提供了豐富的範例,其中提供 Fork on GitHub 和 Edit in JSFiddle 兩種取得或測試程式碼的方式,本文說明如何透過 JSFiddle 線上編輯與測試 Web 程式碼。
JSFiddle 是一個線上的 IDE,可以用來測試和展示使用者所建立的 HTML、CSS 和 JavaScript 程式碼,而 HERE Example 與 JSFiddle 整合,您可以挑選適合的 Example 到 JSFiddle 編輯與測試程式碼。
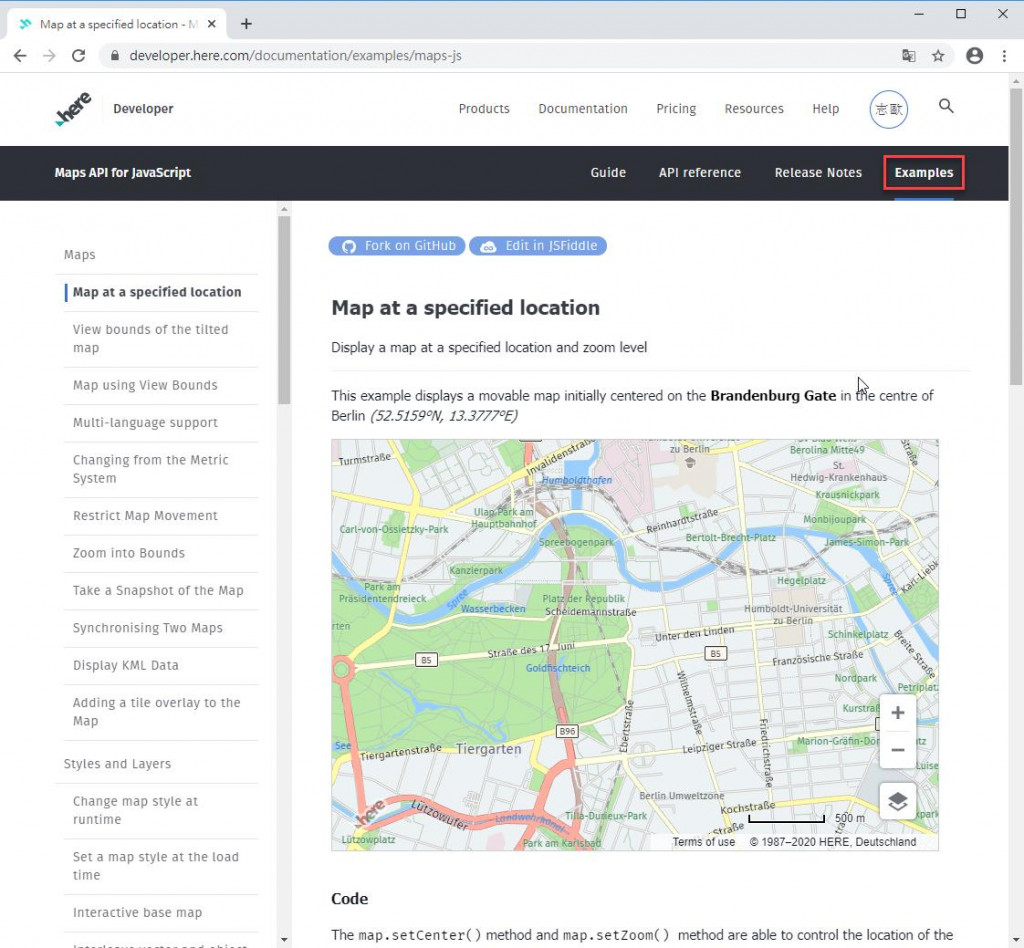
首先連結至 HERE Developer 網站,選擇 Examples,接著就可以選擇您所想要了解的範例,範例中有原始碼與執行結果圖。

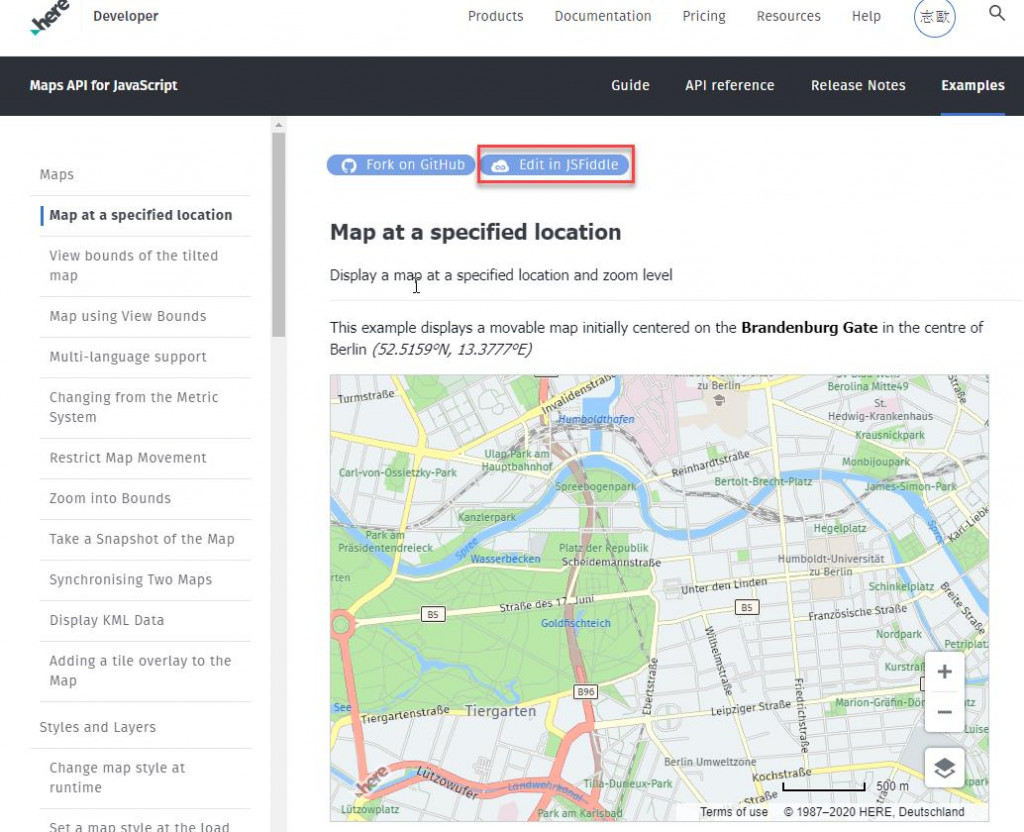
如果想要實際執行或編輯程式碼,我們可以透過 JSFiddle 來達成,先連結到想要測試的範例中,點選上方的 Edit in JSFiddle

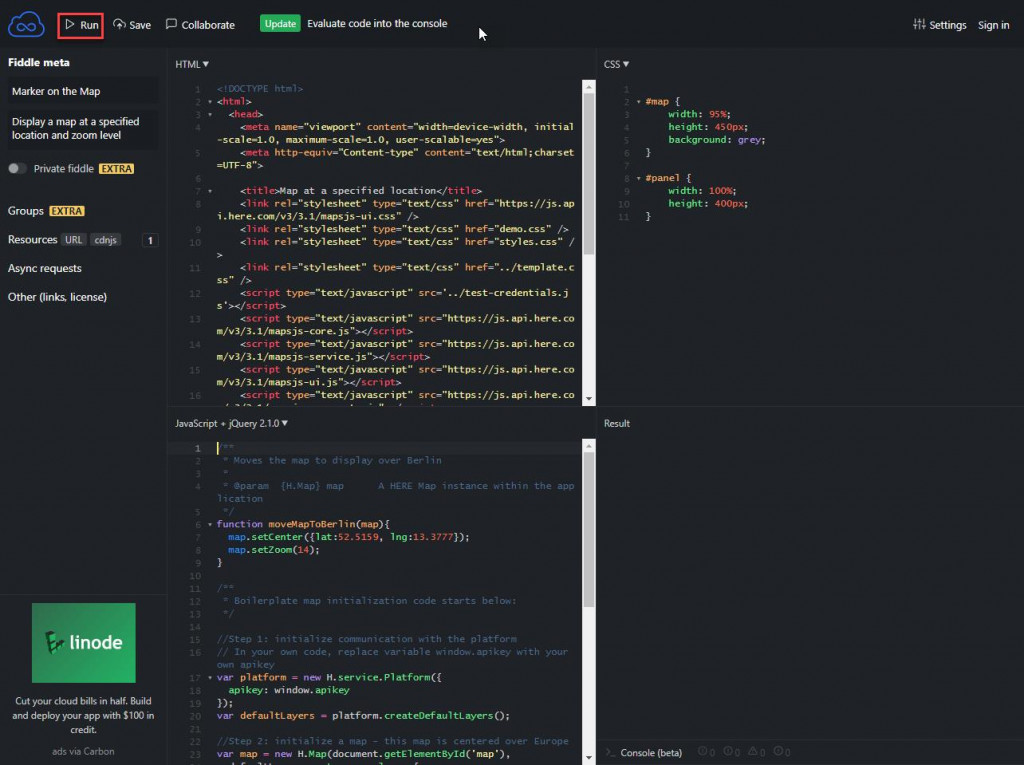
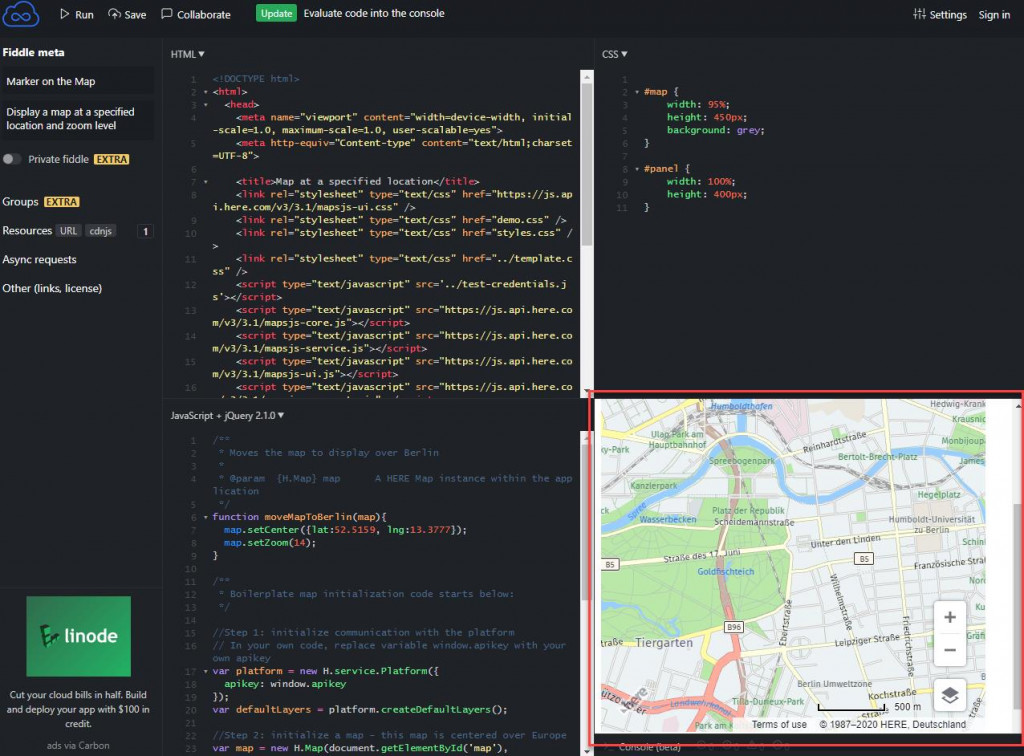
在 JSFiddle 中,可以看到 HTML、JavaScript、CSS 均已呈現於網頁中,可以點選 Run 執行

執行結果在右下角

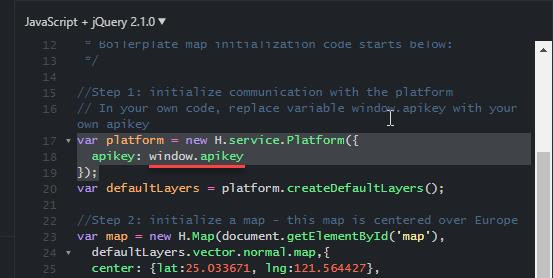
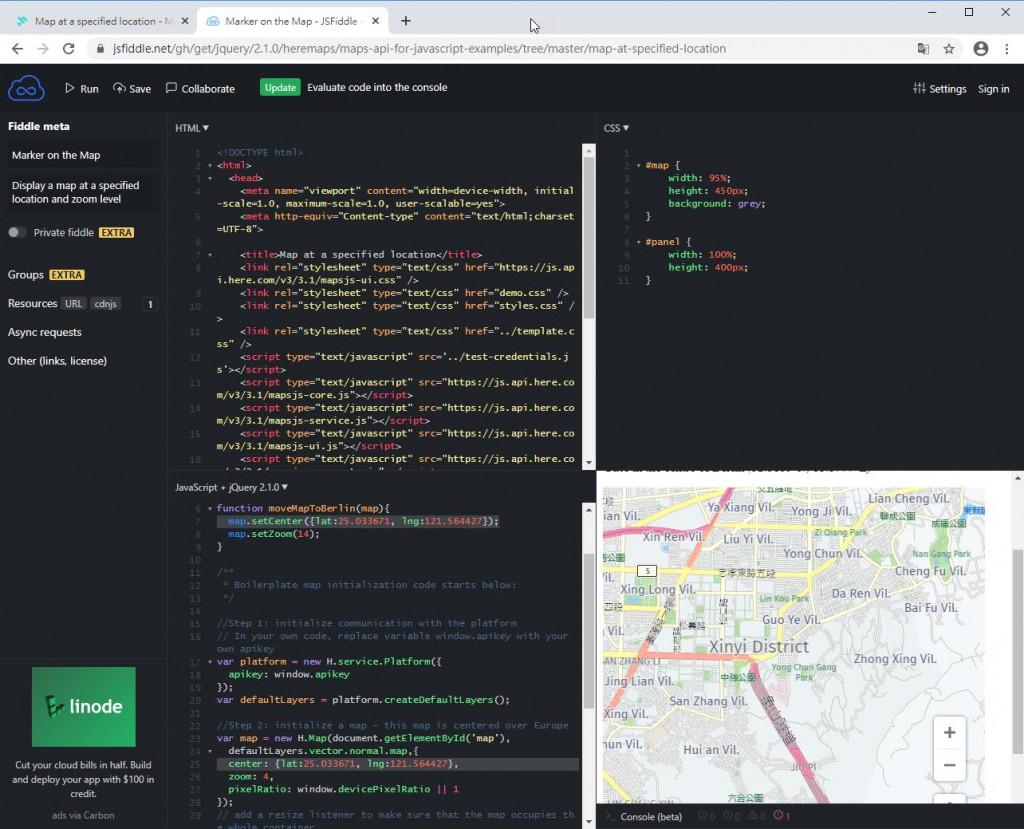
也可以對程式碼進行修改,例如我修改 JavaScript,調整地圖中心至經緯度 25.033671, 121.564427,可以看到地圖顯示的地點改為台北 101 附近。

如果後續要將程式碼套用到自己所開發的程式使用,請記得替換為自己申請的 API KEY